Программа курса:
Проекты и приложения
В Django, проект и приложение — это две разные, но тесно связанные сущности. Они часто путаются, но понимание их различий критически важно для разработки масштабируемых и организованных веб-приложений.
Проект (Project):
Проект Django — это контейнер для одного или нескольких приложений Django. Он содержит настройки конфигурации для всего проекта (например, базы данных, пути к статическим файлам, установленные приложения и т.д.), а также файл manage.py, который используется для управления проектом (запуск сервера разработки, миграции базы данных и др.). В сущности это корневой каталог вашего проекта, который содержит все необходимые файлы для его работы как единого целого. Можно представить его как “зонтик”, под которым находятся отдельные приложения. Только один проект может существовать в одном каталоге.
Приложение (App):
Приложение Django — это модуль, который реализует определенную функциональность. Это могут быть модули для работы с блогом, каталогом товаров, системой авторизации пользователей и так далее. Каждое приложение имеет свою собственную структуру каталогов (модели, представления, шаблоны, формы, URL’ы, и т.д.) и является относительно независимым от других приложений. Одно приложение может быть использовано в нескольких разных проектах. Они предлагают модульность и переиспользование кода.
Вкратце: проект — это оболочка, приложение — это содержимое. Вы создаёте проект, а затем добавляете в него необходимые приложения для реализации функциональности вашего веб-приложения.

Создаем первое приложение
Django использует концепцию проектов и приложений, чтобы сохранить чистоту и читабельность кода. Один проект верхнего уровня Django может содержать несколько приложений.
Например, на сайте электронной коммерции может быть одно приложение для аутентификации пользователей, другое - для платежей, а третье - для обработки информации о товаре. Это три разных приложения, которые живут в рамках одного проекта верхнего уровня.
Как и когда вы разделите функциональность на приложения - вопрос субъективный, но в целом каждое приложение должно иметь четкую функцию.
Давайте создадим первое приложение Django. Для этого введем следующую команду.
Не забываем перед созданием приложения отключать сервер нажав Ctrl+C.
# Windows
python manage.py startapp blog
# macOS
python3 manage.py startapp blog
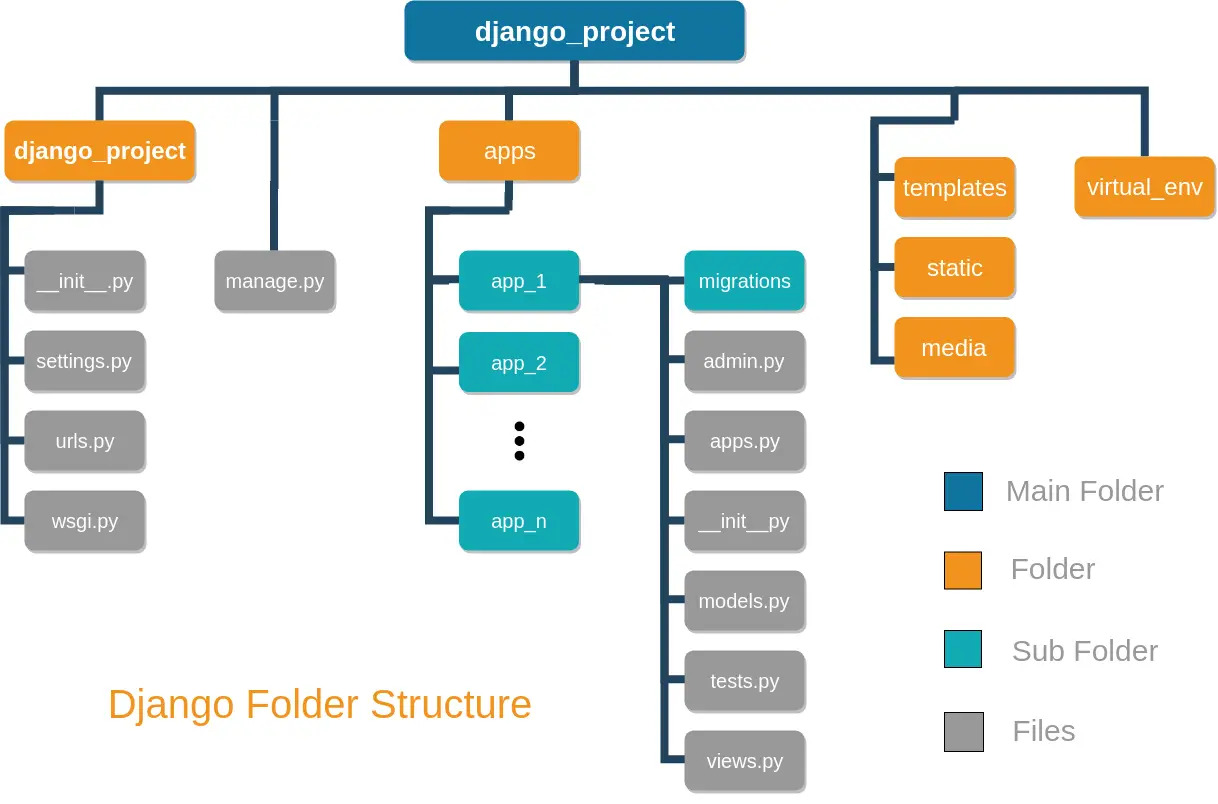
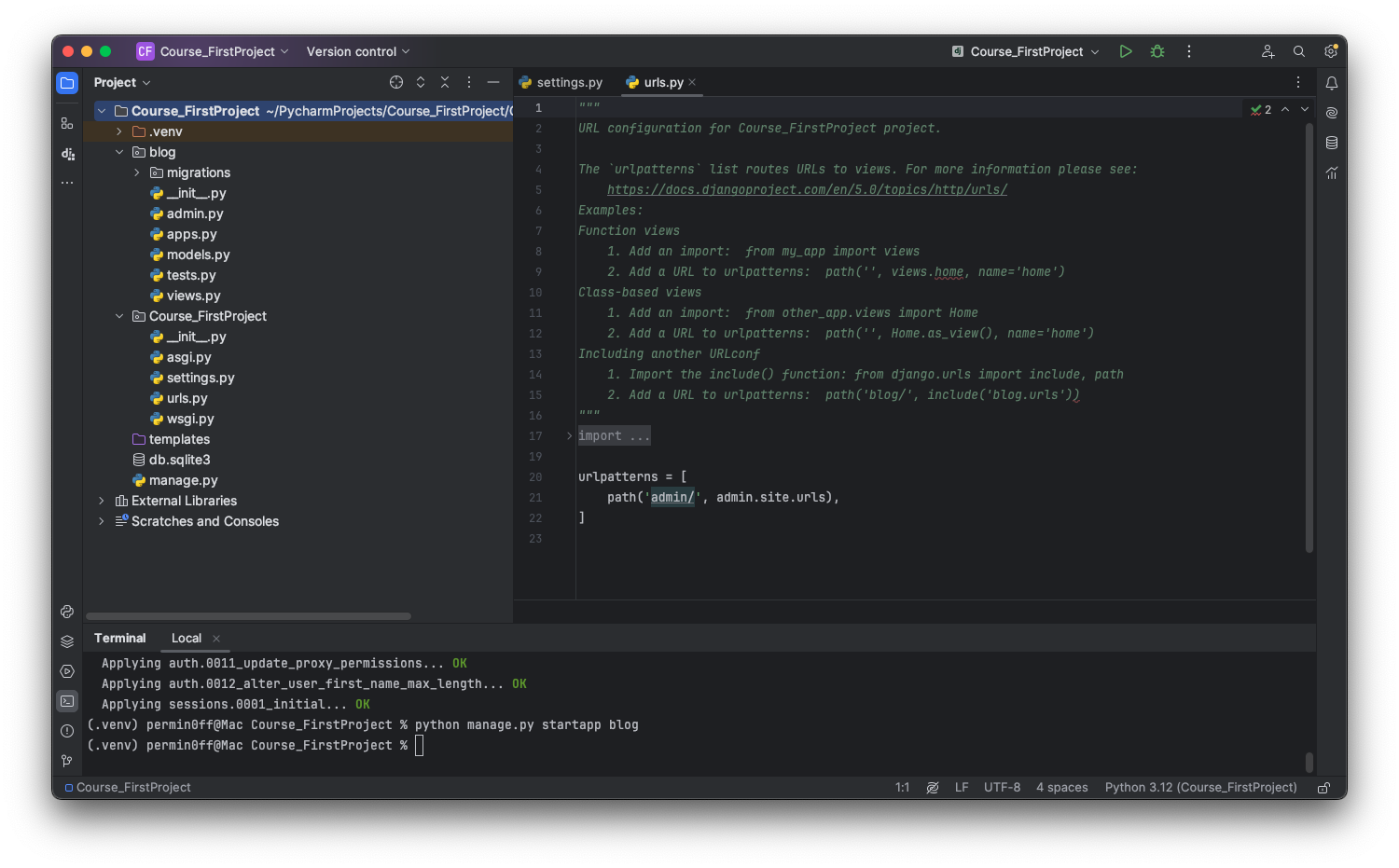
Она создаст базовую структуру приложения, которая будет выглядеть следующим образом:

Типичное приложение Django имеет несколько ключевых файлов, каждый из которых отвечает за определенную часть функциональности. Не все файлы обязательны, некоторые могут отсутствовать в зависимости от сложности приложения. Вот назначение основных файлов:
models.py: Здесь определяются модели данных приложения. Модели представляют собой структуры данных, которые хранятся в базе данных. Они описывают поля (например, имя, возраст, email) и их типы. Используется ORM (Object-Relational Mapper) Django для взаимодействия с базой данных на уровне Python, а не SQL.views.py: Содержит представления (views). Представления — это функции, которые обрабатывают запросы пользователей и возвращают ответы. Они получают данные из моделей, обрабатывают их и передают в шаблоны для отображения пользователю.urls.py: (Необязательный, создаётся вручную) Определяет URL-адреса приложения и сопоставляет их с соответствующими представлениями. Это файл маршрутизации, который связывает URL-адреса с функциями-представлениями.forms.py: (Необязательный, создаётся вручную) Определяет формы, которые используются для сбора данных от пользователя. Формы помогают валидировать введенные данные и упрощают взаимодействие с пользователем.tests.py: Содержит тесты для проверки корректности работы приложения. Написание тестов — важная часть разработки качественного программного обеспечения.admin.py: Регистрирует модели в административном интерфейсе Django. Это позволяет управлять данными приложения через удобный веб-интерфейс.apps.py: Содержит конфигурацию приложения, например, имя приложения и его метку. Это полезно для больших проектов с множеством приложений.migrations/(каталог): Содержит файлы миграций базы данных. Миграции используются для отслеживания изменений в моделях и применения этих изменений к базе данных. Этот каталог создается автоматически при использовании командmakemigrationsиmigrate.__init__.py: Пустой файл, который указывает Python на то, что это является пакетом (папка с кодом Python). Не содержит никакого кода.
Важно отметить, что это типичный набор файлов. В зависимости от конкретных требований проекта, могут быть добавлены другие файлы или каталоги. Например, могут потребоваться файлы для работы с API, обработкой изображений, или другими специализированными задачами.
Когда структура приложения готова, можно приступать к разработке представлений нашего приложения.